Hiện nay, để thiết kế một website với đầy đủ chức năng và hoạt động một cách linh hoạt là không còn khó khăn với nhiều người. Tuy nhiên, để thiết kế website với giao diện thu hút người xem, tăng lượt tương tác với website thì không phải ai cũng biết. Bài viết dưới đây Web Chuẩn sẽ giới thiệu đến các bạn cách thiết kế web bằng photoshop một cách chuyên nghiệp nhưng lại đơn giản.
Mục lục
Lợi ích của việc thiết kế web bằng photoshop

Lợi ích của việc thiết kế web bằng photoshop
Như mọi người cũng biết, phần mềm photoshop đang rất được sử dụng rộng rãi trên khắp thế giới. Phần mềm giúp người dùng thỏa sức sáng tạo, thiết kế hay tạo ra những bức ảnh đẹp, thu hút ánh nhìn của nhiều người. Photoshop giúp cho các nhà thiết kế thể hiện được hết thảy các ý tưởng độc đáo và sáng tạo của mình. Do đó, áp dụng thiết kế web bằng photoshop sẽ có những lợi ích như sau:
- Tạo nên một trang web với những hình ảnh độc đáo, sáng tạo thu hút được ánh nhìn của mọi người và kéo tương tác về cho website
- Tạo ra được các hiệu ứng sinh động cho website nhờ bộ lọc và các lớp ảnh. Điều này giúp tạo ra được một giao diện website phù hợp với nhu cầu của khách hàng
- Mang đến những tấm banner hay poster quảng cáo bắt mắt cho các trang website nhằm tạo ấn tượng đầu tiên cho người xem khi ghé website
- Sử dụng photoshop bạn có thể tùy ý chỉnh sửa, có thể cắt hay tẩy xóa những chi tiết không cần thiết trong một bức ảnh. Hơn nữa bạn có thể tuỳ ý chỉnh sửa màu sắc với các công cụ vẽ ảnh khi thiết kế layout cho website
Có thể bạn quan tâm: thiết kế web chuẩn SEO
Hướng dẫn thiết kế web bằng photoshop một cách chuyên nghiệp
Để có được một website độc đáo và ấn tượng từ photoshop cần phải trải qua nhiều bước để có được một sản phẩm như mong muốn
Xử lý hình ảnh cho web bằng photoshop
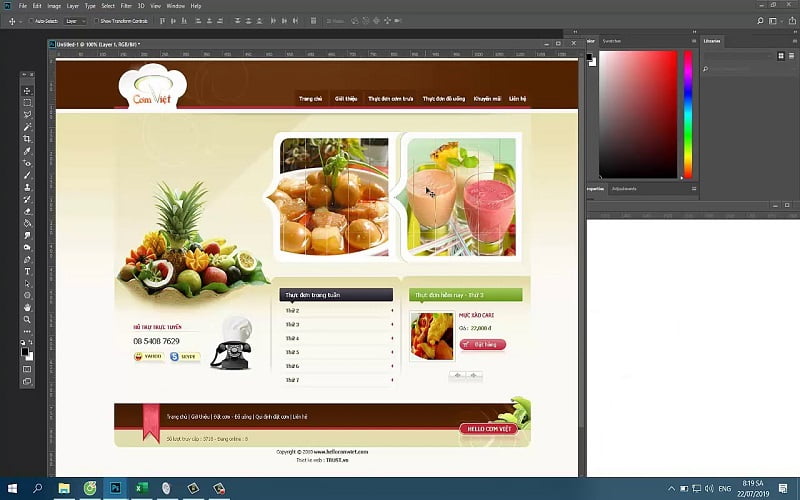
Xử lý hình ảnh được xem là bước quan trọng trong thiết kế web bằng photoshop. Những người đảm nhận thiết kế giao diện web phải có trách nhiệm làm cho hình ảnh được sắc nét, rõ ràng hơn nữa là phải mới mẻ và độc đáo. Khi đưa ảnh lên website người thiết kế cần phải chú ý về kích thước, định dạng cũng như dung lượng của ảnh. Tránh tình trạng dung lượng quá tải dẫn đến web bị lag và không sử dụng được. Ảnh đưa lên phải đúng khung hình mà bạn thiết kế cho web có thể là hình vuông hoặc hình chữ nhật.

Xử lý hình ảnh web bằng photoshop
Khi xử lý hình ảnh tốt nhất bạn nên lưu ảnh dưới định dạng save for web, cùng với kích thước chuẩn và không được quá lớn. Không lưu ảnh dưới dạng các tên có dấu hay ký tự đặc biệt.
Mời bạn xem thêm thông tin dịch vụ quản trị – chăm sóc website
Cắt ghép hình ảnh cơ bản cho web
Sau khi bạn tiến hành xử lý hình ảnh của website đã xong thì cần tiến hành khoanh vùng hình ảnh đưa lên web. Ở bước này bạn cần phải sắp xếp một bố cục hài hoà, các hình ảnh phải có màu sắc thống nhất với nhau. Sau đó bạn chỉ cần thực hiện cắt theo kích thước chuẩn và ghép vào ảnh đã khoanh vùng trên website
Lựa chọn hiệu ứng và màu sắc cho phù hợp với website
Việc lựa chọn màu sắc, hiệu ứng phù hợp với tính chất của website cũng rất quan trọng. Bởi vì nó cũng là một trong những điều kiện tiên quyết làm cho khách hàng ở lại với website của bạn lâu hơn. Không những thế thiết kế web bằng photoshop đặc biệt là về hiệu ứng và màu sắc sẽ giúp cho website của bạn thu hút được nhiều người quan tâm. Đồng thời thể hiện được thông điệp và thương hiệu của doanh nghiệp muốn truyền tải đến khách hàng
Thiết kế banner sinh động cho website của bạn
Quá trình để tạo ra một banner cho website bằng photoshop cũng khá đơn giản, chỉ cần các bước ở trên bạn đều đáp ứng được thì thiết kế banner không còn là vấn đề. Muốn cho web của bạn thu hút được nhiều nhóm đối tượng khách hàng thì bạn chỉ cần thiết kế như thế nào cho banner phù hợp, hài hoà với màu sắc và bố cục của website là được.
Thiết kế banner cho web
Mời bạn xem thêm thông tin thiết kế website bán hàng giá rẻ chuẩn SEO
Cắt giao diện cho website
Bước cuối cùng trong thiết kế web bằng photoshop là cắt giao diện cho website hay chúng ta có thể hiểu cắt hình ảnh cho tài liệu HTML. Khi thực hiện bước này nghĩa là những văn bản và hình ảnh bị trùng lặp sẽ bị cắt bỏ. Vì vậy để thực hiện được bước này bạn cần phải có một kế hoạch thật chi tiết và có kinh nghiệm trong nghề. Khi thực hiện cắt giao diện bạn cần phải lưu ý những điểm sau:
- Cắt hình ảnh phải đúng chuẩn kích thước, hình ảnh không nên bị cắt quá lớn hay quá nhỏ
- Giữ đúng tỷ lệ khung hình không nên bóp méo hình ảnh theo bề ngang hay chiều dọc
- Khi muốn thay đổi kích thước hình ảnh bạn chỉ có thể thu nhỏ và tuyệt đối không được phóng to vì như thế ảnh sẽ bị nhoè và bị vỡ
Trên đây là các bước hướng dẫn thiết kế web bằng photoshop đơn giản và chuyên nghiệp mà mọi người có thể áp dụng để có một website như ý muốn. Hy vọng bài hướng dẫn của Web Chuẩn có thể thực sự hữu ích với bạn. Nếu bạn có bất kỳ thắc mắc hay câu hỏi nào thì có thể để lại bình luận bên dưới để chúng mình có thể giải đáp một cách nhanh và chính xác nhất.